OK캐쉬백·현대백화점 H.Point 앱, 고객 체류 늘리는 ‘HTML5 게임’ 전략
기사 입력시간 : | 원수연 기자


포인트 앱의 진화,
설치 없이 즐기는 HTML5 콘텐츠로
유저 접속 유도
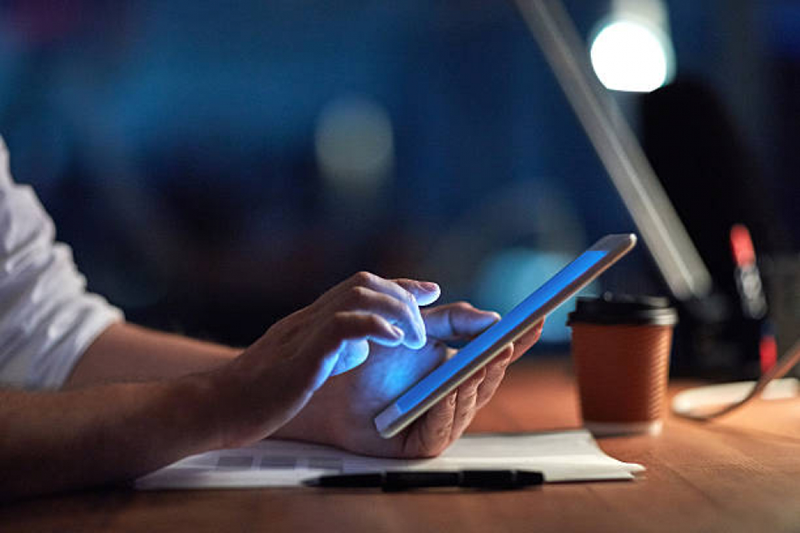
한때 단순한 포인트 적립 도구에 불과하던 브랜드 앱들이 변화하고 있다. 최근 OK캐쉬백, 현대백화점 H.Point, 엘포인트 등 주요 브랜드 앱들이 HTML5 콘텐츠를 도입하며 사용자 경험을 새로운 차원으로 끌어올리고 있다. 고객은 콘텐츠를 통해 포인트를 쌓고, 브랜드는 고객 체류 시간과 접속 빈도를 늘리는 효과를 거두고 있다.
이제 앱은 단순히 포인트를 확인하거나 적립하는 공간을 넘어, 게임화된 콘텐츠 허브로 진화하고 있다. 이 변화의 중심에는 별도 설치 없이 바로 실행할 수 있는 HTML5 기반 콘텐츠들이 있다. 접근성과 호환성, 그리고 보안성을 고루 갖춘 HTML5 콘텐츠들은 브랜드 앱의 핵심 전략 도구로 자리잡아가고 있다.
포인트 앱, 콘텐츠로 고객을
머무르게 하다
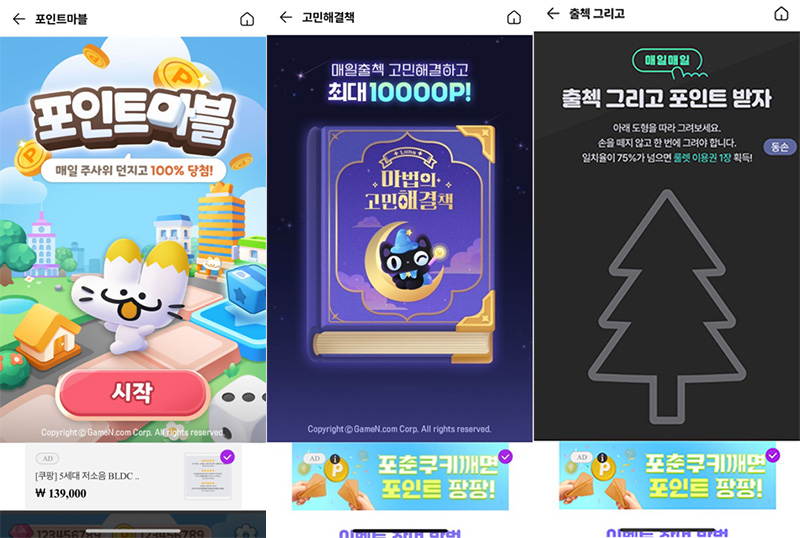
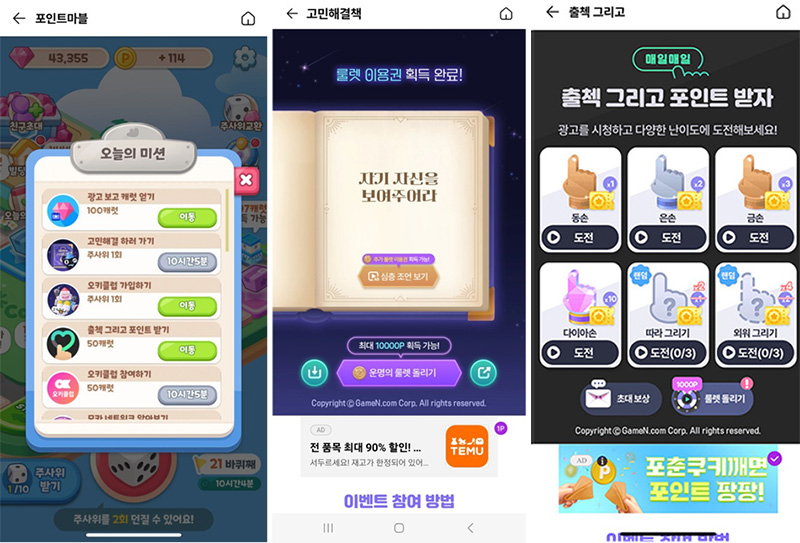
OK캐쉬백 앱에는 최근 사용자들의 눈길을 끄는 여러 HTML5 게이미피케이션 콘텐츠가 속속 등장하고 있다. 대표적인 예가 ‘OK캐쉬백 포인트마블’, ‘고민 해결책’, 그리고 ‘출첵 그리고’다. ‘출첵 그리고’는 매일 간단한 도형을 따라 그리며 포인트를 적립하는 출석 기반 콘텐츠로, 반복 방문과 체류 시간 증가에 효과적이다. ‘고민 해결책’은 이용자에게 매일 맞춤형 조언을 제공하며, 조언을 확인한 뒤 포인트를 적립하거나 광고 시청 후 보다 심층적인 내용을 살펴볼 수 있다. ‘포인트마블’은 주사위를 굴려 포인트를 얻는 보드게임 형식으로, 게임적 재미와 보상 요소를 동시에 제공한다.

이 콘텐츠들은 단순한 재미를 넘어, 앱 내 다른 콘텐츠와 연결되는 미션 구조를 갖추고 있다. 예컨대, 특정 미션을 달성하려면 쇼핑 탭을 방문하거나 제휴처 정보를 확인해야 하는 등, 사용자가 앱을 자연스럽게 탐색하게 된다. 이러한 구조는 사용자의 반복 접속을 유도하며 앱 전체에 대한 체험 기회를 넓힌다.

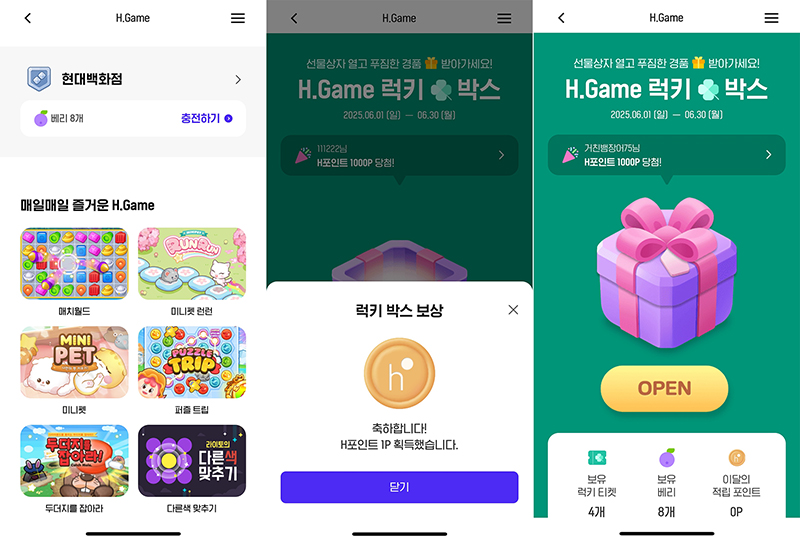
H.Point 앱 또한 마찬가지다. 사용자는 H.Game 메뉴에서 다양한 미션형 HTML5 콘텐츠를 통해 포인트를 얻을 수 있으며, 이벤트 페이지나 앱 내 다양한 지점을 방문해야 미션이 완료되는 방식으로 이용자의 체류 시간을 전략적으로 설계하고 있다.

HTML5 콘텐츠의 기술적 강점,
앱 UX에 최적화
브랜드 앱을 운영하는 많은 기업들이 HTML5 콘텐츠에 주목하는 이유는 단순히 재미를 위해서만이 아니다. HTML5 기술이 제공하는 높은 접근성과 유연성, 그리고 비용 효율성은 브랜드 앱 운영에 있어 실질적인 장점으로 작용한다. 무엇보다 HTML5 콘텐츠는 크로스 플랫폼 호환성이 뛰어나다. iOS, 안드로이드, 태블릿, 심지어 PC 웹브라우저에서도 동일한 품질로 구동된다. 별도 앱 설치나 업데이트 없이 즉시 실행이 가능해, 사용자 진입 장벽이 현저히 낮다.

또한 웹 표준을 기반으로 해 보안 측면에서도 안정성을 기대할 수 있다. 사용자의 개인정보 접근이나 앱 권한 허용 없이도 콘텐츠가 작동할 수 있으며, 이는 민감한 포인트 정보나 결제 기능이 포함된 브랜드 앱에서 특히 중요한 요소다. 사용자 입장에서도 보안에 대한 불안 없이 콘텐츠를 즐길 수 있다는 장점이 있다.
반복 접속과 체류 시간,
‘즐거움’이 이끈다
포인트 적립 앱은 본질적으로 반복적인 사용을 유도해야 한다. 하지만 단순한 적립 기능만으로는 사용자 이탈을 막기 어렵다. 이에 HTML5 게이미피케이션은 중요한 해법이 되고 있다. 게임은 사용자에게 재미와 보상을 동시에 제공하는 대표적인 UX 도구다. OK캐쉬백의 ‘포인트마블’처럼 ‘매일 참여 가능한 미션’이나 ‘포인트 획득형 보드 게이미피케이션 콘텐츠’는 반복 접속을 유도하는 데 최적화되어 있으며, 사용자가 매번 다른 콘텐츠를 탐색해야 하는 미션형 구조는 단순 체류가 아닌 ‘의미 있는 체험’을 제공한다. 특히 ‘출첵 그리고’처럼 매일 도형을 따라 그리는 간단한 HTML5 출석 콘텐츠도 사용자의 습관적 재방문을 이끄는 유력한 수단이다. 실제로 커뮤니티에서는 “그리기 성공! 오늘도 완성했어” 같은 후기가 꾸준히 올라오고 있다.

실제로 OK캐쉬백 관계자는 “HTML5 게이미피케이션 도입 이후 앱의 평균 체류 시간이 눈에 띄게 증가했고, 게임 참여 후 다른 탭으로의 이동률도 높아졌다”고 밝혔다. 이는 콘텐츠가 단지 일회성 이벤트가 아닌, 앱 내 콘텐츠 순환의 중심으로 작동하고 있음을 보여준다. 이렇게 ‘포인트마블’, ‘고민 해결책’, 그리고 ‘출첵 그리고’ 같은 다양한 콘텐츠는 설치 부담 없이 즐길 수 있어, 브랜드와 사용자가 지속적으로 상호작용하는 유효한 접점으로 자리잡고 있다.
HTML5 콘텐츠,
브랜드와 사용자를 연결하는 다리로
결국 HTML5 콘텐츠는 단순한 기술 도입을 넘어, 브랜드와 사용자가 연결되는 접점이자 새로운 고객 여정의 출발점이다. 브랜드는 콘텐츠를 통해 고객 데이터를 기반으로 한 맞춤형 추천이나 광고로 연결할 수 있고, 사용자는 부담 없이 접속해 포인트와 즐거움을 동시에 얻을 수 있다.

HTML5 게임 개발사 휴먼웍스의 김형광 본부장은 “HTML5 기술은 설치 부담 없는 즉시 실행, 다양한 기기에서의 동일한 경험, 그리고 표준 기반의 높은 보안성을 통해 브랜드 앱의 신뢰도를 높인다. 이런 점에서 HTML5 콘텐츠는 단기 이벤트가 아닌 장기적인 앱 전략의 일환으로 바라봐야 할 것”이라고 전했다. 포인트 앱의 진화는 이제 시작이다. 고객이 머무르고, 참여하고, 재방문하는 브랜드 앱의 핵심에는 점점 더 많은 HTML5 게이미피케이션 콘텐츠가 자리하게 될 것이다.
원수연 기자 press@appstory.co.kr

국내 최초 스마트 & 앱매거진 - 앱스토리
Copyright © 앱스토리, 무단전재 및 재배포 금지











