금융권에서 확산되는 HTML5 게임 중심 게이미피케이션이 보여주는 가능성
기사 입력시간 : | 최덕수 기자


언제부터인가 ‘게이미피케이션’이라는 단어가 자주 눈에 띄고 있다. 게이미피케이션이란 사용자 경험을 향상시키고 참여를 촉진하기 위해 게임적 요소를 일상적인 환경에 통합하는 것을 의미하는데, 사용자들의 더 많은 참여와 상호작용을 유도하고자 할 때 적용되며 기업, 교육, 건강 등 다양한 분야에서 활용되고 있다. 게이미피케이션은 주로 사용자들의 동기부여를 높이고 목표 달성을 도와주는 데 중점을 두고 있다. 이를 위해 게임의 특성 중 일부인 점수, 랭킹, 보상, 도전, 경쟁 등을 적용하여 사용자들이 원하는 행동을 취하도록 유도한다.

또한, 사용자들에게 즉각적인 피드백을 제공하여 계속된 참여를 촉진할 수 있는데, 사용자가 미션을 완료하면 즉시 보상을 받아 해당 서비스에 대한 접속을 유지하고 충성도가 높아지는 효과도 얻을 수 있다. 이러한 이유로 게이미피케이션은 다양한 분야에서 활용되고 있다. 기업은 제품이나 서비스의 소비자 참여도를 높이기 위해 도입하고 있으며, 교육 분야에서는 학습 동기부여와 지식 습득을 촉진하기 위해 게임적 요소를 활용하고 있다. 그뿐만 아니라 건강 분야에서는 사용자들의 건강 관리나 활동량 증가를 유도하기 위해 게이미피케이션을 도입하기도 한다. 이러한 게이미피케이션의 중심에는 HTML5 게임이 있다.
게이미피케이션의
중심에 있는 HTML5
HTML5 게임이 게이미피케이션에 주로 사용되는 이유로 몇 가지를 들 수 있다. 먼저, HTML5는 웹 표준의 최신 버전으로서 크로스 플랫폼 호환성을 제공한다. 즉, 어떤 디바이스나 브라우저에서도 실행될 수 있으며, 별도의 플러그인 설치나 앱 다운로드가 필요하지 않다. 사용자들은 웹 브라우저를 통해 즉시 접근할 수 있어서 접근성이 뛰어나며, 일반 앱 내에 게임을 심어 넣기에도 안성맞춤이다. 또한, HTML5는 강력한 그래픽 및 멀티미디어 기능을 제공하여 높은 퀄리티의 게임 경험을 가능하게 한다. 이를 통해 사용자에게 풍부한 시각적 및 청각적 경험을 제공하여 서비스에 대한 흥미와 몰입도를 높일 수 있다.

뿐만 아니라 HTML5 게임은 개발 및 배포 과정이 비교적 간단하고 빠르며 효율적이다. 전통적인 네이티브 앱과 비교하여 개발 시간이 짧고, 다양한 플랫폼을 지원하기 위한 별도의 코드 작성이 필요하지 않기 때문에 개발 비용을 절감하고 프로젝트의 생산성을 높이는 데 도움이 된다. 게이미피케이션에 HTML5 게임을 활용하는 또 다른 이유는 유연성과 수정 용이성에 있다. HTML5 기반 게임은 웹 기술을 사용하기 때문에 업데이트 및 수정이 비교적 간편하다. 게임의 콘텐츠나 룰을 변경하거나 새로운 기능을 추가하는 것이 상대적으로 용이하며, 이는 게임을 지속적으로 개선하고 업데이트할 수 있는 가능성을 제공한다.
유의미한 반응 이끌어낸
HTML5 게임
이처럼 다양한 장점을 가지고 있는 HTML5 게임이지만 특이하게도 네이티브 앱 개발사는 셀 수 없이 많은 국내에서는 HTML5 게임을 전문적으로 개발하고 서비스할 수 있는 개발사나 퍼블리셔는 좀처럼 찾기 쉽지 않은 것이 현실이다. HTML5는 웹 표준으로 자리 잡았지만, HTML5의 강력한 기능을 이용한 HTML5 게임은 그간 국내에서 자주 접하지는 못했던 것이다.

하지만 그럼에도 불구하고 꾸준히 HTML5 게임을 전문적으로 개발하고 서비스해온 업체들이 일부 존재해왔으며, 이미 가시적인 성과를 보이고 있는 곳도 있다. ‘레브잇’이 운영하는 공동구매 커머스 플랫폼 명칭이자 앱의 이름인 ‘올웨이즈’는 ‘즐거운 초특가 쇼핑’을 모토로 다양한 엔터테인먼트 요소를 제공하고 있는데, 그 중심에는 앱 내에서 작물을 키워서 재배를 완료하면 실제 작물을 집으로 배송해 주는 ‘올팜’이 있다.

올팜의 선풍적인 인기에 힘입어 인앱 게임에서 작물을 키우고 실물 작물을 경품으로 받을 수 있는 보상형 게임이 연이어 선보이게 되었다. 식품 새벽 배송 온라인 쇼핑몰 마켓컬리로 잘 알려진 컬리에서는 ‘마이컬리팜’이라는 명칭의 텃밭 가꾸기 게임을 도입했으며, 공구마켓은 ‘공팜’이라는 이름의 작물 키우기 게임을 선보였다.

금융권에서도 주목하기 시작
최근에는 금융권에서도 HTML5 게임에 주목하고 있다. 금융권에서는 업종의 특성상 개인정보를 포함한 데이터 보안이 언제나 최우선 고려 사항이다. 금융권의 주요 기업들은 콘텐츠를 확장하는 데 있어서 항상 보수적인 입장을 취해왔는데, 자사의 서비스를 이용하는 고객들에게 재방문할 가치가 있는 재미있는 콘텐츠 제공은 필요하지만 혹시라도 보안 상의 문제가 생기는 것은 절대적으로 피해야 하기 때문이다. 그러한 구조적인 제약에도 불구하고 HTML5 게임들이 금융권의 까다로운 보안 규정을 넘어 확대되고 있는 점은 유의해서 지켜볼 필요가 있다.
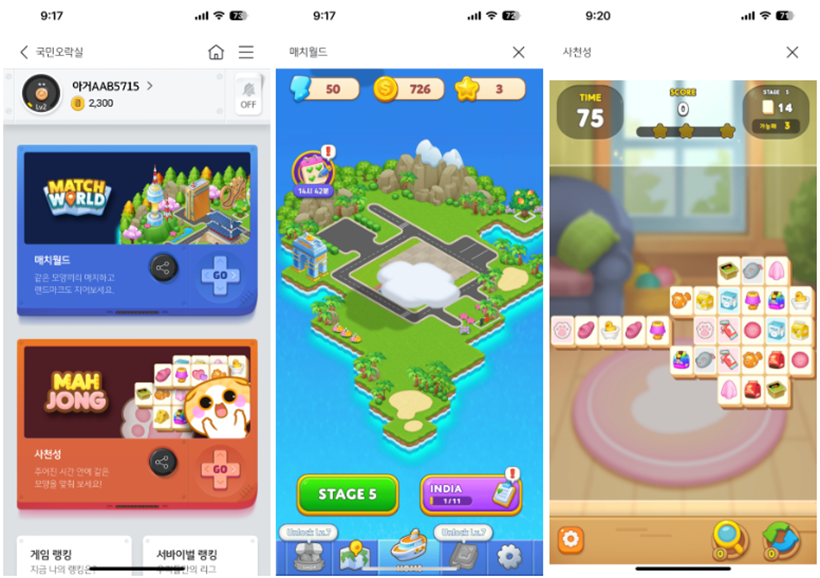
대표적으로 KB국민은행이 지난해 자사의 모바일 뱅킹 앱인 KB스타뱅킹에 게임을 즐기면서 보상을 받을 수 있는 ‘국민오락실’을 선보인 바 있다. 현재 서비스되고 있는 게임은 ‘매치월드’와 ‘사천성’으로, 휴먼웍스가 개발한 퍼즐 장르의 케주얼 게임이다.

우리금융에서도 모바일 뱅킹 앱에 HTML5 게임을 도입해 서비스를 시작했다. 우리은행 앱인 ‘우리WON뱅킹’의 WON PLAY 코너에 새롭게 선보이는 게임은 ‘레디점프’와 ‘위비GO’, 그리고 ‘컬러픽’ 세 가지로, 휴먼웍스에서 우리은행의 캐릭터인 위비프렌즈 활용해 만든 게임이다. 우리금융은 올해 하반기 통합 앱을 선보일 예정으로, 기존 모바일 앱의 사용자들을 계속 붙잡아두기 위한 여러 시도 중 하나로 자사의 통합 멤버쉽 포인트인 꿀머니를 게임을 통해 리워드로 제공하고 있다.

SK플래닛의 마일리지 시스템인 OK캐쉬백도 휴먼웍스와 손잡고 HTML5 기반 게임인 포인트 부루마블 게임 서비스를 시작했다. OK캐쉬백의 포인트 부루마블은 주사위를 굴리고 캐릭터를 이동해 건물을 올리고 수익을 올리는 구조로, 화려한 그래픽과 다양하고 아기자기한 게임 요소에 혜택도 많아 소비자들을 빠르게 끌어당기고 있다.

HTML5 게임 포털 게임엔의 서비스와 콘텐츠 개발을 담당하고 있는 ‘휴먼웍스’는 다양한 분야의 앱에 HTML5를 이용한 게임 서비스를 제공하고 있는데, SK텔레콤의 맞춤형 AI 서비스 ‘에이닷’의 게임 서비스를 제공하고 있다. 에이닷의 캐릭터들이 등장하는 이 게임들은 사용자들이 에이닷 앱을 정기적으로 접속해 사용하도록 유도하고 있으며, 이 시도는 사용자들의 앱 내 활동 중 많은 부분을 차지해 성공적으로 평가되고 있다.

무궁무진한 성장 가능성을
보여주는 HTML5
금융과 포인트 분야를 아우르는 여러 앱들이 슈퍼앱으로 발전하며 그 주요한 콘텐츠로 HTML5 게임을 활용하고 있다. 이러한 앱들은 해당 앱의 메인 기능과 연계되는 다양한 게임적 요소를 제공하여 사용자들의 참여와 활동을 높이고, 더 많은 이용자를 유치하며, 앱 체류시간을 늘리는 효과까지 더하고 있다. HTML5 게임 기반 게이미피케이션은 단순한 이벤트나 유행을 넘어 하나의 방향성으로 자리매김하고 있다고 보아도 과언이 아닐 것이다.
사용자들의 참여를 유도하고, 동기를 부여하며, 목표 달성을 돕는 효과적인 도구로 HTML5 게임은 우리 삶에 더욱더 가까이 다가오고 있다.
최덕수 기자 press@appstory.co.kr

국내 최초 스마트 & 앱매거진 - 앱스토리
Copyright © 앱스토리, 무단전재 및 재배포 금지











