국민은행도 게임 서비스 도입? HTML5로 본격화되는 게이미피케이션
기사 입력시간 : | 최덕수 기자


HTML5 게임에 대한 업계의 관심이 지속적으로 커지고 있다. HTML5 게임은 한계에 부딪힌 게임 시장의 블루오션으로 많은 이들이 주목하던 분야였으며, 중국을 필두로 해외 시장에서는 이미 메이저한 시장을 차지하고 있는 게임이다. 특히 올해 들어서 국내에서도 조금씩 시장에서 성공을 거두는 HTML5 게임이 많아지고 있는 상황이며, 게임 업계를 넘어 여러 분야에서 다양한 플레이어들이 HTML5 게임을 자사의 서비스와 접목시키는 경우도 많아지고 있다. 가장 최근의 사례로는 HTML5 게임으로 ‘게이미피케이션’을 시도하는 국민은행을 들 수 있다.
폭넓은 활용도와
확장성을 가진
HTML5 게임
HTML은 웹 개발에 필요한 표준 프로그래밍 언어이며, HTML5는 이 언어의 최신 버전을 폭넓게 칭하는 것이다. HTML5는 플랫폼을 가리지 않고 어디든 웹브라우저만 띄울 수 있다면 멀티미디어 플랫폼을 재생할 수 있는 언어다. 모바일 기기는 물론이고 데스크탑, 노트북, 태블릿PC, 콘솔 게임 기기, 심지어는 스마트 냉장고 같은 IoT 기기에서도 활용할 수 있다. HTML5 게임은 바로 이 HTML5로 만들어진 게임 콘텐츠로, 플랫폼의 제약을 받는 다른 게임 콘텐츠와는 달리 폭넓은 활용도와 확장성이 강점으로 꼽힌다.

HTML5 게임은 우리나라에서는 아직 익숙치 않은 개념이지만, 글로벌 시장에서는 이미 하나의 플랫폼으로 자리를 잡고 있다. 중국에서는 현재 수천 종의 HTML5 게임이 서비스되고 있으며, 장르도 캐주얼 액션에서 MMORPG까지 폭이 넓다. 미국, 일본, 유럽 등 거대한 게임 시장을 형성하고 있는 국가들에서도 HTML5 게임 성공작들은 손으로 꼽을 수 없을 정도로 많다. 뿐만 아니라 인터넷 인프라가 제대로 갖춰지지 않은 국가에서는 클라이언트 게임과 앱 게임의 대안으로 HTML5 게임이 많은 이들의 선택을 받는 상황이다. 한 조사에 따르면, 전 세계 HTML5 게임 시장은 2022년 기준 8억 3,221만 달러 규모이며 오는 2027년에 이르러서는 26억 9천만 달러까지 성장할 것으로 전망된다.

국내에서 찾아볼 수 있는
몇 안 되는 성공사례
HTML5 게임은 소비자들의 접근성의 측면에서 우수하지만, 공급자의 입장에서도 여러 모로 강점을 가지고 있다. 기존의 앱 게임, 클라이언트 기반 게임보다 제작 효율이 높기 때문이다. 앱 게시 도구가 필요하지 않으며, 웹 기반이라 호환성의 측면에서 들이는 품도 적다. 다만 안타깝게도 아직 국내에는 HTML5 게임을 제대로 개발하고 또 서비스할 수 있는 개발사와 퍼블리셔는 손에 꼽을 수 있을 정도로 적은 편이기는 하다. 게임 시장 전체의 규모에 비하자면 우리나라는 기이할 정도로 HTML5 게임 개발과 서비스에 대한 인프라가 빈약하다.

▲국내에서는 HTML5 게임을 제대로 개발할 수 있는 개발사를 찾기 힘들다
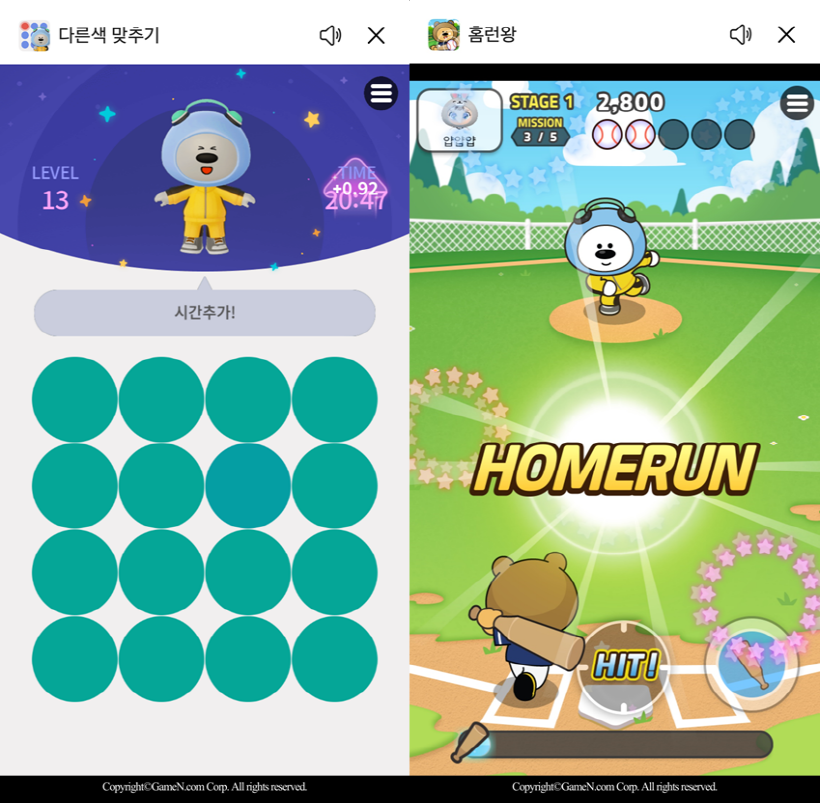
그럼에도 불구하고 우리나라에서의 HTML5 게임에 대한 시도는 계속 이어지고 있으며, 일부는 상업적인 성과도 거두고 있다. 소비자들의 입장에서도 HTML5 게임에 대한 인지도는 계속 넓어지고 있다. 이는 메신저 앱, SNS 앱, 이커머스 앱 등의 플랫폼으로 제공되는 양질의 HTML5 게임 덕분이라 할 수 있다. 대표적으로는 HTML5 게임 포털 게임엔의 서비스사이자 콘텐츠 개발사인 ‘휴먼웍스’의 SKT 맞춤형 AI 서비스 "에이닷"의 게임 서비스를 들 수 있다. 에이닷의 캐릭터들을 활용하여 제작된 이 게임들은 이용자들이 에이닷 앱을 정기적으로 이용해야 하는 명확한 이유를 부여한 사례이자, 실제로 앱 내 사용자 활동에서 많은 부분을 차지하고 있음을 SKT 관계자가 밝혔다.

금융권에서 주목하기
시작한 HTML5 게임
게임이라는 콘텐츠는 이제 남녀노소 누구나 쉽게 즐길 수 있는 문화 콘텐츠로 꼽힌다. 젊은 세대만 즐기는 콘텐츠라는 인식은 이미 낡은 것이 되었으며, 이제 게임 콘텐츠는 노년층까지 아우를 수 있는 놀거리로 거듭난 상태다. SKT의 사례로 알 수 있듯, 게임은 단순히 이용자들에게 즐길 거리를 제공하는 것을 넘어 정기적으로 앱을 이용해야 하는 명확한 이유를 부여할 수 있는 콘텐츠가 될 수 있다. 그리고 그렇게 활용할 수 있는 가장 좋은 방법이 바로 HTML5 게임이다. 어떤 플랫폼이건 웹브라우저만 띄우고 URL만 호출할 수 있으면 게임을 구동시킬 수 있기 때문이다.

▲게임은 남녀노소 누구나 즐길 수 있는 콘텐츠가 됐다
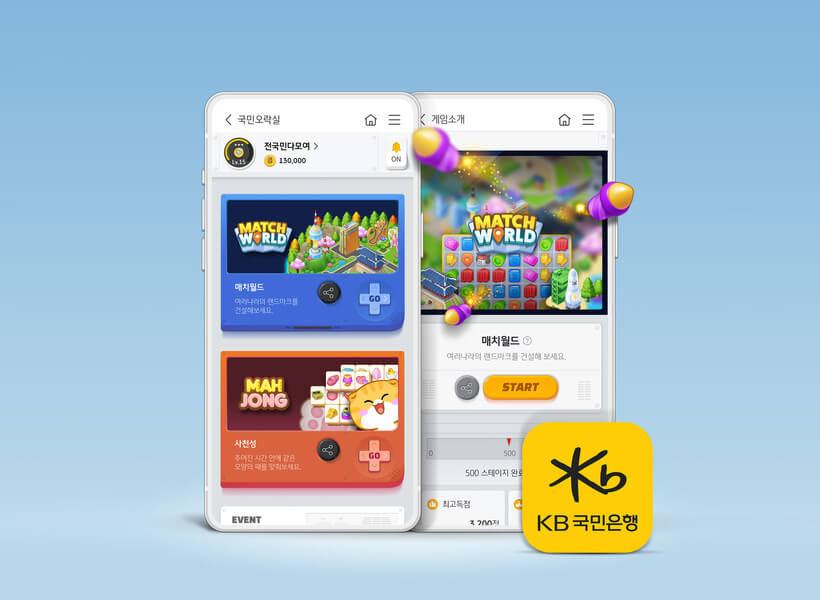
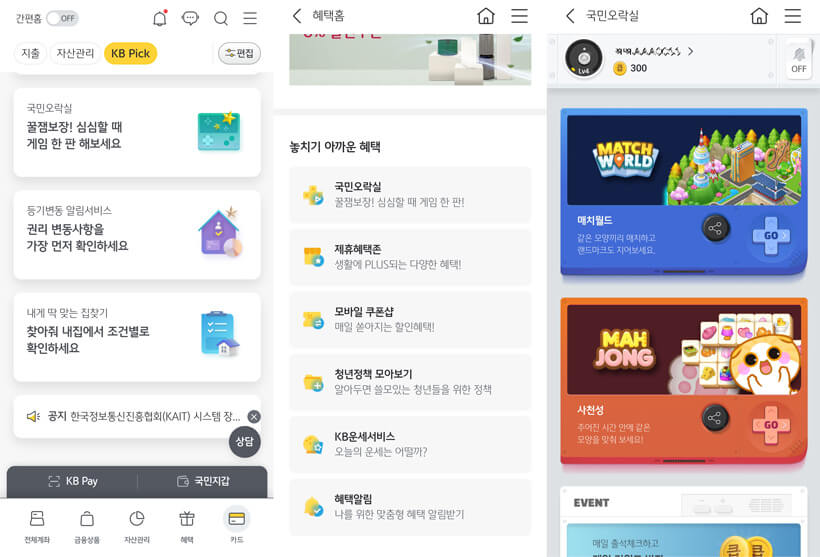
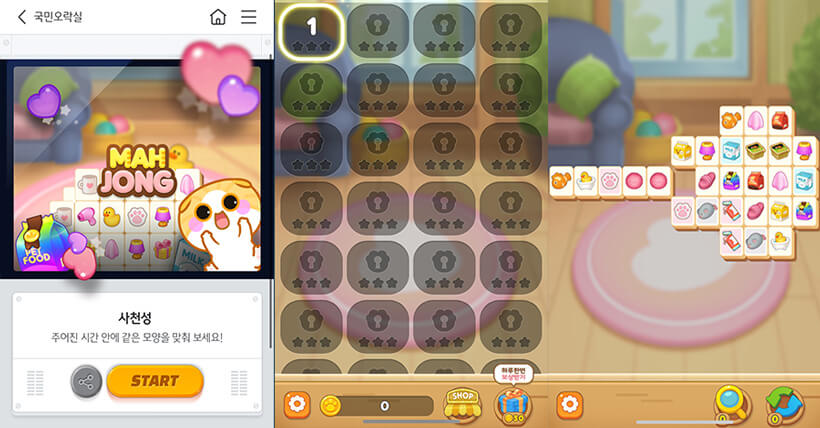
최근 HTML5 게임에 주목하는 업계로는 금융권을 들 수 있다. 대표적으로 최근 모바일 뱅킹 앱에 게임 서비스를 도입해 고객층과의 접점 확대에 나선 KB국민은행을 들 수 있다. KB국민은행은 최근 모바일 앱 ‘KB스타뱅킹’에 게임을 즐기고 보상을 받을 수 있는 ‘국민오락실’을 선보였다. 이들이 국민오락실으로 서비스하는 게임은 2종으로, HTML5 게임 전문 개발사인 휴먼웍스에서 개발한 퍼즐 장르의 캐주얼 게임 ‘매치월드’와 ‘사천성’이다.

▲KB국민은행의 뱅킹앱 ‘KB스타뱅킹’이 게이미피케이션을 시도했다
누구나 쉽고 재밌게
즐길 수 있는 게임을 제공
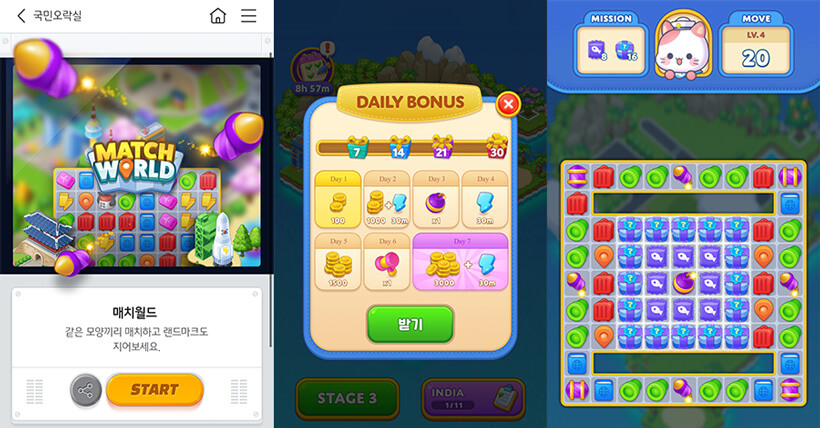
금번에 서비스를 개시한 2종의 게임은 가벼운 마음으로 즐기기 좋도록 만들어진 게임이다. ‘매치월드’라는 이름의 게임은 대중들에게 친숙한 3매치 퍼즐 장르를 취했다. 주어지는 미션에 따라 다양한 형태로 블록을 제거하면서 스테이지를 클리어해 나가는 친숙한 게임 방식이다. 차별점으로는 진행도에 따라 유저의 이름이 부여된 도시를 발전시켜 나가고, 또 다양하게 꾸밀 수 있도록 구성됐다는 점이다. 단순히 3매치 퍼즐만 플레이하는 것이 아니라, 새로운 성장의 재미까지 느낄 수 있도록 한 것이다.

▲친숙한 3매치 방식의 퍼즐 게임 ‘매치월드’
KB스타뱅킹 국민오락실에서 즐길 수 있는 또 하나의 게임인 ‘사천성’ 또한 직관성을 중시한 게임이다. 게임을 시작하면 다양한 무늬의 블록이 눈 앞에 펼쳐지며, 이용자는 한 번에 같은 무늬를 가진 두 개의 블록을 선택할 수 있다. 만약 선택된 블록들이 직선으로 두 번 이하로 꺾어서 연결할 수 있을 경우 소거된다. 유저에게 주어지는 미션은 제한시간 내에 주어진 블록을 모두 제거하는 것이다. 도중에 어려움에 처할 경우를 대비해, 임의로 블록을 제거하는 등의 기능을 갖춘 아이템을 구매해 플레이할 수도 있다. 두 게임 모두 게임 플레이를 통해 계정의 레벨을 올릴 수 있으며, 유저간 순위 경쟁을 할 수도 있게 구성돼 있다.

▲누구나 쉽게 직관적으로 즐길 수 있는 KB스타뱅킹 국민오락실의 ‘사천성’
금융에 이어 쇼핑에도
영향을 끼치는
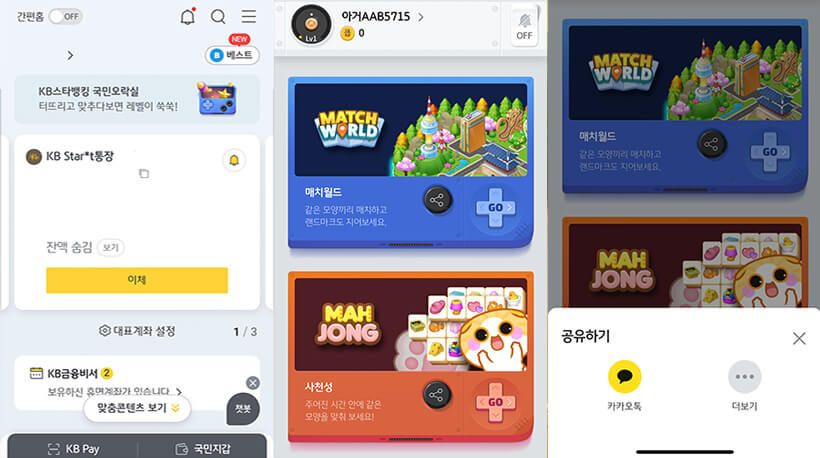
KB스타뱅킹 내에서 접근할 수 있는 국민오락실은 플레이 시 다양한 혜택을 부여하고 있다. 이벤트 기간 동안 커피, 치킨 등의 기프티콘을 받을 수 있는 룰렛 응모권, 게임에서 사용할 수 있는 재화 등을 플레이를 통해 획득할 수 있으며, 지인들에게 게임을 공유하고 함께 플레이할 수 있는 기능도 지원한다. 재미를 챙긴 게임에 소셜 기능, 혜택까지 다양한 요소들이 KB스타뱅킹 이용자들을 위해 설계됐다. 이를 통해, 이용자들이 계속 KB스타뱅킹 앱을 이용하고 싶어지도록 꼼꼼하게 기획된 것이다. 랭킹을 확인해보면 게임을 통한 이벤트 참여자 수는 12만명을 훌쩍 넘는 것으로 파악된다. 이는 보수적인 금융앱에서 파격적인 흥행으로 보인다.

▲국민오락실 게임에 대한 알림 설정이 가능하며, 다른 이들에게 공유할 수도 있다
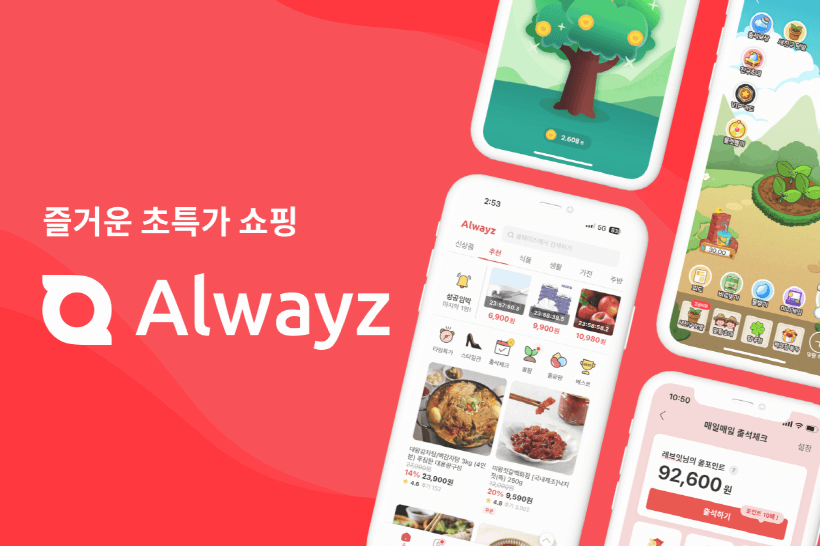
HTML5 게임을 이용한 또 하나의 좋은 사례로는 ‘올팜’을 들 수 있다. 올팜은 ‘레브잇’이 운영하는 모바일 팀 구매 커머스로, ‘초저가’와 ‘즐거운 경험’이라는 가치를 핵심요소로 내세우고 있다. 올웨이즈가 서비스를 통해 소비자들에게 제공하는 것은 저렴한 가격의 상품 외에 ‘다양한 엔터테인먼트 요소’도 있다. 그 핵심이 되는 것이 바로 HTML5를 활용한 일종의 게임 콘텐츠인 올팜이다. 올팜은 고구마, 감자, 달걀, 사과 등을 키우는 콘텐츠로, 게임 내에서 생장이 완료되면 실제 소비자의 집으로 작물을 배송해 주는 형태를 취하고 있다.

▲작물을 키우는 게임 콘텐츠를 제공해 이용자 체류시간을 확보한 이커머스 서비스 ‘올웨이즈’
이제는 바야흐로
게이미피케이션의 시대
올팜은 실물 상품을 경품으로 제공하는 보상형 게임 열풍의 대표주자 역할을 하는 콘텐츠다. 서비스 제공사에서 밝힌 바에 따르면, 매월 올팜을 플레이하는 참여자의 수는 200만 명에 달한다. 올웨이즈라는 서비스 자체에 관심을 기울이게 된 계기를 올팜으로 꼽는 이들도 많다. 레브잇은 올팜이 이용자 유입에 큰 역할을 하고 있으며, 또 이들이 유의미한 매출을 발생시키고 있다고 올팜을 통해 올웨이즈에서 제공하는 상품들을 인지하고, 또 실제 매출로도 유의미하게 영향을 미치고 있다고 밝힌 바 있다.

▲올웨이즈뿐 아니라 컬리도 ‘마이컬리팜’, 공구마켓은 ‘공팜’이라는 HTML5 기반 농사 게임 서비스를 출시했다
앞으로도 금융, 이커머스를 비롯한 여러 분야에서 HTML5 게임을 활용한 게이미피케이션의 시도는 이어지게 될 것으로 전망된다. 이용자들에게 말초적인 재미를 제공하고, 또 지속적으로 서비스를 이용할 수 있도록 만들 수 있는 가장 유용한 수단이기 때문이다. 해외에서 성공을 거둔 HTML5 게임은 우리나라에서는 다른 앱 서비스와의 결합을 통해 새로운 단계로 진화해 나가고 있다. 경직된 게임 시장에서의 또다른 해법이 금번 사례를 통해 더 많이 발견될 수 있을 것으로 기대된다.

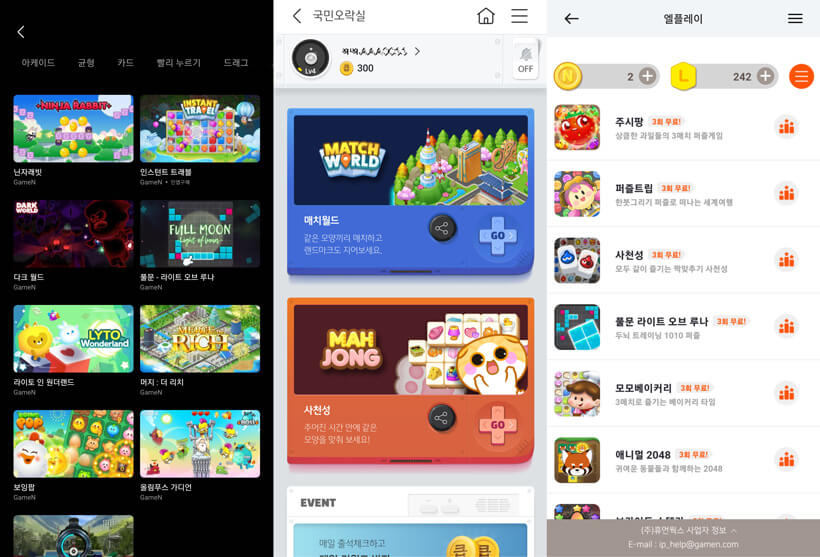
▲왼쪽부터 삼성전자 인스턴트 플레이, 국민은행, 엘포인트 - 어떤 디바이스, 플랫폼에서건 퀄리티 높은 콘텐츠를 제공할 수 있다는 점에서 HTML5 게임이 품은 가능성은 무궁무진하다고 할 수 있다
최덕수 기자 press@appstory.co.kr

국내 최초 스마트 & 앱매거진 - 앱스토리
Copyright © 앱스토리, 무단전재 및 재배포 금지











