차세대 게임으로 주목 받는 HTML5 게임
기사 입력시간 : | 최덕수 기자


HTML5는 말 그대로 HTML, 하이퍼 텍스트 마크업 언어(Hyper Text Mark-up Language)의 다섯 번째 버전을 의미한다. 2014년 10월 28일 확정된 웹 표준인 HTML5는 스마트 폰이나 PC, 태블릿 등 등 기기를 가리지 않고 인터넷을 이용할 수 있는 모든 스마트 기기에서 동일한 품질의 콘텐츠를 사용자에게 보여줄 수 있다는 특징을 가지고 있다. 특히 HTML5는 멀티미디어 기능이 강화돼, 어도비 플래시와 같은 별도의 프로그램이 없더라도 단독으로 강력한 멀티미디어 콘텐츠를 구동시킬 수 있다는 점이 가장 큰 장점이다.
언제 어디서나 즐길 수
있는 HTML5 게임
HTML5는 이전 버전에 비해 문법 면에서 간결하고 명확해졌다. API 스펙 적인 부분도 개선이 되어 HTML5의 미디어 엘리먼트에 대한 API가 강화되었다. 외부 플러그인 없이도 게임을 실현할 수 있는 사용자 인터페이스, 콘텐츠 환경이 구비돼 있다. HTML5의 시대가 오기 전에도 물론 웹 브라우저로 게임을 즐길 방법은 있었다. 어도비플래시를 활용한 캐주얼 게임이 많았고 ‘웹게임’이라는 이름으로 다수의 브라우저 게임들이 실제 유의미한 실적을 기록하며 시장의 주목을 받기도 했다.

하지만 HTML4까지의 웹게임들은 브라우저로 접속해 게임을 즐기는 편의성의 구현을 위해 실로 많은 것을 포기해야만 했다. 많은 매출을 창출하는 게임들도 대부분 BGM이 없는, 부드러운 애니메이션은 기대도 할 수 없는 전략 시뮬레이션 장르의 것들이 대부분이었다. 하지만 이것이 HTML5의 시대에 접어들면서 바뀌었다. 클라이언트 기반의 게임에 비견할 수 있을 정도의 퍼포먼스를 만들어낼 수 있는 환경이 조성된 것이다.
모바일 환경의 발전과
함께 성장
HTML5 게임은 스마트폰의 보급을 통해 모바일 환경에서의 사용자 경험이 중요해진 시기와 적절하게 등장했다. 플랫폼이 점차 다양해지고 있는 시기에 그 존재감을 드러냈다. 하지만 시장 초기에는 HTML5 게임의 이점을 사람들이 느낄 수 있는 콘텐츠가 부족했다. 사람들은 성장하는 앱 마켓에서 콘텐츠를 찾았으며, 웹 브라우저를 활용한 무언가를 하는 것에 대해서는 소극적이었다.

▲ 모바일 디바이스의 콘텐츠 환경 개선이 HTML5 게임의 발전으로 이어졌다
이는 단순히 HTML5 게임 자체의 문제가 아니었다. 모바일 웹 브라우저로 할 수 있는 것들이 지극히 한정적이라는 이유로 생겨난 현상이었다. 모바일 환경에서 할 수 있는 액션들의 대부분이 앱으로 했을 때 더 많은 유용성과 더 편리한 UX를 보장했기 때문이다. 하지만 시간이 지나면서 점차 PC 브라우저 환경에서만 되던 것들이 모바일 웹 브라우저에서도 되기 시작했고, 별도의 앱을 다운로드 받는 것이 웹 브라우저로 서비스에 접속하는 것보다 더 불편해지면서 이제 본격적으로 HTML5 게임의 시대가 찾아오게 되었다.
광고 소재에서
스낵게임까지
HTML5 게임이 대중들에게 처음 알려지기 시작한 것은 ‘광고’였다. 황금알을 낳는 거위 취급을 받았던 모바일 앱 게임을 홍보하기 위해, 가벼운 체험판 형식의 HTML5 게임이 광고물로 사용됐다. 어느 OS, 단말기로 송출되건 동일한 퍼포먼스로 제품을 미리 보여줘야 하는 광고 시장에서 체험판의 형태로 제작된 HTML5 게임은 큰 주목을 받았다. 스퀘어 에닉스의 인기 게임 ‘파이널 판타지15’, 3매치 퍼즐 게임의 신기원이라고도 불리는 ‘꿈의 정원’ 등의 게임이 HTML5로 만들어진 체험판을 적극적으로 소비자들에게 노출시켰고, 또 이를 통해 성과를 거두게 된다.

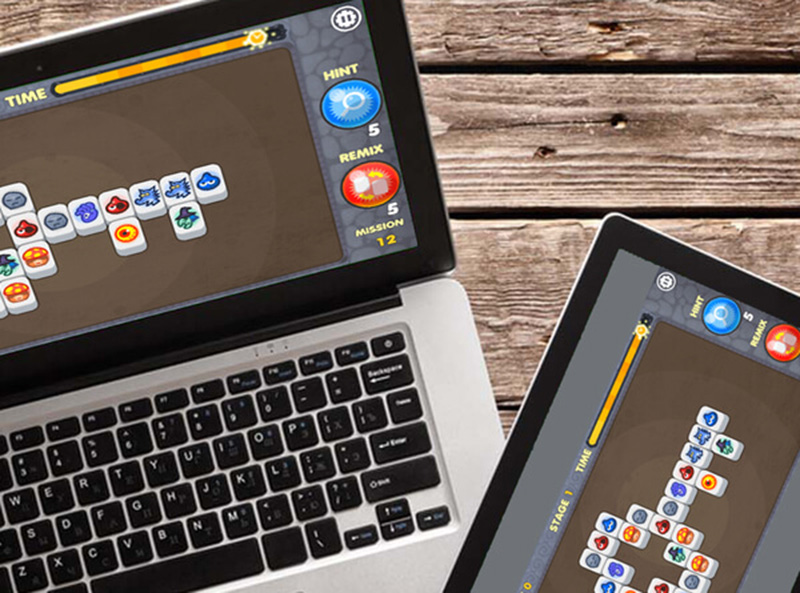
▲ 앱 속의 앱, 앱 안의 게임으로 HTML5 게임 콘텐츠는 주목을 받았다
그 다음의 단계는 하이퍼 캐주얼 게임 장르에서 나타났다. 플랫폼을 갖춘 이들이 이용자들을 계속 붙잡아둘 용도로 HTML5 게임을 앱 안의 또 하나의 앱, 미니게임으로 탑재해나가기 시작했다. CGV는 파코니 캐릭터를 활용한 미니게임을 제공한 바 있고, 카카오는 카카오톡 내에 카카오 프렌즈 IP를 활용한 하이퍼 캐주얼 게임을 ‘게임별’(현 게임 탭 내 스낵게임)이라는 이름으로, SK플래닛은 OK캐쉬백 앱 플랫폼에서 HTML5 게임을 이용자들에게 제공하며 화제를 모았다.
점차 콘텐츠의 볼륨이
늘어나기 시작하고
그리고 한편에서는 스마트폰 디바이스가 파편화되어 저사양 단말기의 보급률이 높은 국가에서 코어 장르의 앱 게임을 대체할 수단으로 HTML5 게임이 각광을 받게 된다. MMORPG 장르의 선호도가 높은 중국에서는 PC에서도 모바일에서도, 사양을 따지지 않고 퍼포먼스를 낼 수 있는 HTML5 게임으로 다양한 작품들이 쏟아지고 또 높은 매출을 기록하게 된다. 미르의 전설, 뮤, 라그나로크 등 우리나라의 IP를 활용한 게임들이 괄목할 성과를 거두기도 했다.

▲ 대규모 MMORPG도 HTML5 게임으로 선보이고 있으며, 또 성공을 거두고 있다
중국에서의 성공을 바탕으로 우리나라에서도 기존의 게임을 HTML5로 컨버팅해 다양한 플랫폼으로 제공하려는 시도가 이뤄졌다. 앞서 예로 든 게임들은 H5라는 수식어를 붙여 HTML5 게임으로 국내에도 서비스되었으며, 이외에도 다양한 국내 게임 제작사들이 HTML5 게임 개발에 박차를 가하고 있다. 귀여운 고양이들로 유명한 고양이와 스프는 HTML5버전으로 개발되어 중국에 정식 출시할 예정으로 알려져 있다.
플랫폼들도
주목하는
한편에서는 다수의 이용자를 확보한 플랫폼들도 연이어 HTML5 게임을 유희 제공을 위해, 나아가 수익 창출을 위해 서비스 내의 또 하나의 플랫폼으로 제공하는 상황이다. 대표적으로 페이스북을 들 수 있다. 페이스북은 다양한 게임사들이 등록해 게임을 제공하고 또 수익을 창출할 수 있는 HTML5 게임 플랫폼 ‘인스턴트게임’을 제공하고 있다. 선데이토즈, 게임엔 등 다양한 전문 게임사들이 현재 인스턴트게임 플랫폼에 진출해 있으며, 개중에는 클라이언트 기반의 게임 못지않은 수익을 거두는 작품들도 다수 나오고 있다.

▲ 페이스북 사용자들에게 큰 인기를 끈 소셜 캐주얼 게임 The Puzzle
앞으로도 다양한 게임들이 속속 HTML5 게임으로 출시될 예정이기에, 콘텐츠가 대중화의 장벽이었던 이 시장은 앞으로 가파르게 성장할 것으로 예상된다.

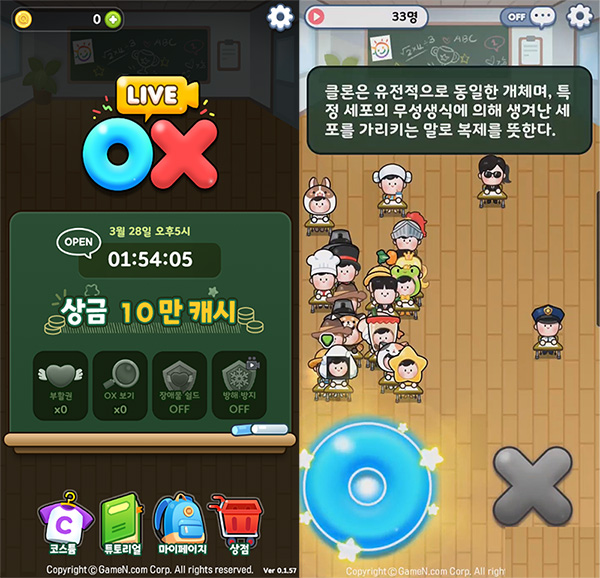
게임엔에서 개발한 라이브OX는 20만명이 동시접속하여 플레이하는 대규모 실시간 게임으로 지난 6월 국내 최대의 잠금화면 플랫폼 캐시워크에서 서비스를 시작하였다. HTML5로는 간단한 캐주얼 게임만 가능하다는 편견 아닌 편견이 있었는데, 라이브OX는 HTML5에 기술적 제약이 없음을 증명해 보였다.

블록체인 시장에서도 여러 HTML5 게임들이 선을 보이고 있다. 블록체인 기술도 그 근본은 웹이기에, 마찬가지로 웹 기반인 HTML5 게임이 늘어나는 것은 자연스러운 현상이다. 얼마 전 국내에서도, 폴리곤 네트워크를 기반 HTML5 수집형 PVP 대전 게임 인피니티 타워가 클로즈베타를 성황리에 종료하고 정식 런칭을 준비하고 있다. 인피니티 타워는 다른 유저와 경쟁하여 타워를 차지해 블록 체인 토큰을 독점하는 형식의 게임으로 색다른 즐거움을 유저들에게 선사한다.
대안이 아닌
제1의 선택지가 될
국내 시장에서 아직 HTML5 게임이 넘어야 할 산은 많다. 대표적 예시로 심의를 이야기할 수 있다. 우리나라는 현재 게임물등급위원회가 게임의 등급분류를 진행하고 있는데, 비영리 게임이 아니라 수익을 도모하는 작품의 경우에는 플랫폼에 상관없이 비용을 지불하고 심의를 받아야만 한다. 그렇기에 대부분의 국산 HTML5 게임들은 수익화를 포기하거나, HTML5로 만들어졌음에도 불구하고 그 이점을 제대로 살리지 못하고 클라이언트 앱으로만 제공되는 실정이다.

▲ HTML5 포털 게임엔은 브라우저에서 바로 실행할 수 있는 다양한 게임을 제공하고 있다
하지만 앞으로의 전망은 밝은 것이 분명하다. 국내 모바일 시장을 주도하는 대형 업체들도 연이어 HTML5 게임을 제공하며 가능성을 타진하고 있기 때문이다. SKT는 자사의 AI 서비스에 HTMl5 게임 서비스를 제공하고 있으며, 삼성전자는 갤럭시 스마트폰용 전용 앱인 '인스턴트 플레이'로 HTML5 게임들을 제공하고 있다. 끊임없이 새로운 가능성을 타진하며 나아가고 있는 HTML5 게임은 머지않아 앱 클라이언트 기반의 게임을 대체할 수 있는, 언제 어디서나 쉽고 편하게 즐길 수 있는 제1 플랫폼의 게임으로 대중들에게 각인될 수 있을 것으로 예상된다.
최덕수 기자 press@appstory.co.kr

국내 최초 스마트 & 앱매거진 - 앱스토리
Copyright © 앱스토리, 무단전재 및 재배포 금지











