스마트폰에서 앱 다운받지 않고 즐기는 HTML5 게임
기사 입력시간 : | 최덕수 기자


작년 12월 31일을 기해 웹 콘텐츠 재생 프로그램인 어도비 플래시 플레이어에 대한 기술 지원이 종료됐다. 어도비 플래시는 1990년대에 처음 개발될 때만 하더라도 GIF 애니메이션을 대체할 수 있는 웹 애니메이션 제작 도구 정도의 의미를 가지고 있었다. 그것이 본격적으로 전 세계에 인터넷망이 보급되기 시작한 1990년대 후반을 맞으면서 보다 화려한 효과를 주기 위해 웹 디자인 분야의 필요 불가결한 존재가 되고, 플래시를 활용한 애니메이션이나 게임 등의 다양한 콘텐츠가 범람하면서 본격적으로 발전하기 시작했다.
어도비 플래시의
시대가 지나면서
어도비 플래시가 각광을 받았던 것은 이를 활용해 다양한 프로그램을 제작하여 웹페이지에서 바로 제공할 수 있다는 점에 있었다. 단순히 영상을 재생하는 것을 넘어서 음악 플레이어도, 광고물도, 심지어 게임도 제작할 수 있다는 점은 실로 매력적이었다. 웹 서비스의 필수 요소로 플래시가 자리를 잡아가는 과정에서, 이에 거부감을 가지고 있는 플레이어들도 많았다. 대표적으로 애플을 꼽을 수 있다. 애플은 자사 OS에 대한 대응이 늦은 어도비 플래시를 점차 등한시했고, 스마트폰의 시대에는 iOS에서 어도비 플래시가 구동되지 않도록 조치했다.

승승장구하던 어도비 플래시의 앞날에 빨간불이 켜진 것은 스마트폰 시대 이후인 2014년부터였다. 그때까지도 심심찮게 제기되던 보안의 이슈가 본격적으로 불거진 것이다. 어도비 플래시의 보안 취약점을 노려서 악성코드가 유포되고 컴퓨터 바이러스가 퍼졌다. 스마트폰 시대 이후로 출시되는 디바이스와 웹 브라우저는 점차 어도비 플래시 콘텐츠의 재생을 허용하지 않기 시작했다. 여전히 지금도 웹 서비스에서 과거의 흔적이 남은 어도비 플래시 콘텐츠를 많이 찾아볼 수는 있지만, 지금은 인터넷 익스플로러를 이용하거나 별개의 플러그인을 설치하지 않으면 이를 재생할 수 없는 환경이다.
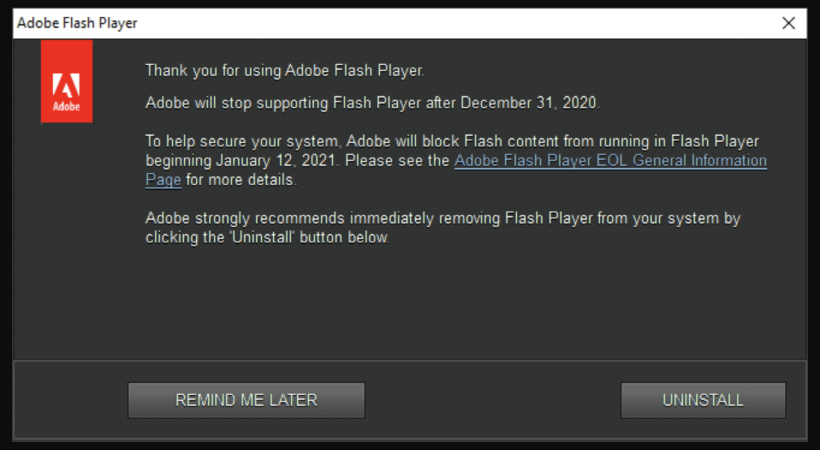
어도비 플래시 플레이어
기술 지원 종료
어도비 플래시 콘텐츠를 지원하지 않는 곳이 많아지는 한편으로, 이 기술이 맡고 있던 영역은 다른 기술이 점차 채워나가고 있었다. 바로 새로운 웹 표준인 HTML5다. 어도비 플래시 플레이어가 없더라도 HTML5를 이용하면 멀티미디어 콘텐츠를 재생시킬 수 있고, 이론적으로는 심지어 게임마저 구동할 수 있었다. 자연스레 플랫폼뿐 아니라 서비스들도 어도비 플래시 플레이어를 지원하지 않기 시작했다.

어도비 플래시 플레이어에 대한 개발사의 지원이 끊어진다는 말은 곧 세상 모든 플래시 콘텐츠가 사라지게 될 거라는 것과 같은 뜻은 아니다. 기술 지원의 종료는 곧 앞으로 새로운 보안 취약점이 나타나게 되더라도 개발사가 조치하지 않겠다는 이야기다. 그러므로 지금도 보기 힘든 어도비 플래시지만, 앞으로는 이를 재생하게 될 수단조차 송두리째 사라져버리게 될 가능성이 높다고 할 수 있다. 과학기술정보통신부에서 조사한 자료에 따르면, 2019년 6월 기준으로 국내 주요 민간 웹사이트 500개소 중 142개소가 여전히 어도비 플래시를 사용하고 있는 것으로 전해지지만 그 수는 국가 차원에서 점차 줄여가고 있는 상황이다.
점차 플래시를 대체해
나간 HTML5
앞서 이야기한 대로 어도비 플래시 플레이어의 기술 지원이 종료되기 이전부터 이 기술의 영역은 HTML5가 상당수 대체한 상태다. 우리나라 멀티미디어 시장의 지배적인 플랫폼인 ‘유튜브’를 그 대표적인 사례로 들 수 있다. 구글이 운영하는 유튜브는 2010년부터 플래시 플레이어를 이용하던 자사 플레이어를 HTML5로 대체해나가고 있었다. 그리고 2015년의 시점에서는 익스플로러11, 사파리8, 구글 크롬, 파이어폭스 등의 웹 브라우저에서 HTML5 플레이어를 이용하도록 기술을 변경했다.

우리나라에서는 2000년대 초반 블로그, 미니홈피 등에서 사용되던 배경음악 재생을 위한 서비스들이 현재 모두 중단되다시피 했다. 작년 12월 3일 네이버는 아이템팩토리 뮤직샘 서비스를 종료했으며, 블로그와 카페의 PC 뮤직 플레이어도 12월 22일부터 서비스를 중단했다. 이 서비스들은 모두 어도비 플래시 플레이어를 이용한 것이었다. 이미 대부분의 웹에서 재생되는 멀티미디어 플레이어들은 HTML5로 대체된 지 오래다.
게임에 있어서도
상황은 마찬가지
이는 게임에 있어서도 마찬가지다. 다양한 어도비 플래시 게임들이 서비스되며 인기를 끌던 과거와는 달리, 지금은 HTML5로 즐기는 게임이 보편적이 된 상황이다. 주지의 사실이지만 현재의 웹 트래픽의 상당수는 비교적 표준화된 윈도우나 맥 OS 환경이 아니라 스마트폰에서 발생하고 있다. 어도비 플래시는 기술 지원 전에도 스마트폰에서 제대로 구동될 수 없는 기술이었다. 그렇기에 일찌감치 대부분의 캐주얼 미니게임 제작사들은 어도비 플래시 대신 HTML5로 게임을 제공하던 중이었다.

HTML5는 윈도우나 맥 OS 환경에서는 물론 스마트폰, 태블릿PC를 비롯해 웹브라우저를 띄울 수 있는 어떤 디바이스에서건 동일한 환경의 콘텐츠를 송출할 수 있다. 스마트폰 앱 안에서도 웹뷰만 띄울 수 있다면 앱인앱의 형태로 언제든 다양한 형태의 HTML5 게임을 제공하고 또 실시간으로 바꿀 수 있는 기술이다. HTML5 게임의 등장 이후 웹브라우저에서 즐길 수 있는 게임의 저변은 오히려 플래시 게임이 창궐하던 당시보다 더 넓어졌다고 할 수 있다.
플랫폼을 만난
HTML5 게임의 성장
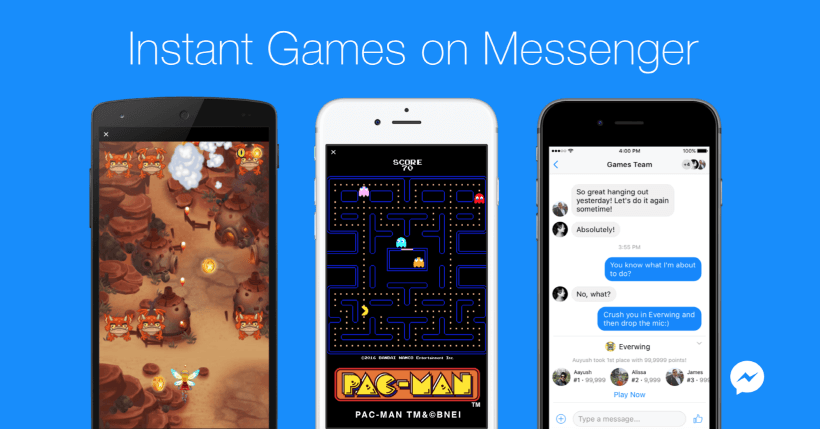
처음에는 중소 규모의 제작사들이 HTML5 게임을 시범적으로 서비스하기 시작했으며, 곧 여기에 플랫폼이 나타나 시장을 빠르게 키웠다. 페이스북은 HTML5 게임을 개발자들이 서비스할 수 있는 일종의 앱스토어인 ‘인스턴트 게임’을 선보였다. 인스턴트 게임 플랫폼을 통해 ‘에버윙’ 같은 게임들이 기록적인 흥행을 기록했으며, 우리나라의 선데이토즈, 휴먼웍스 등 다수의 게임사들이 공격적으로 이 플랫폼으로 게임을 선보이며 성과를 거뒀다. 카카오톡, 라인 등 폭넓은 사용자층을 보유한 서비스들도 HTML5 게임을 저마다 각자의 이름으로 선보이며 이용자들에게 유희거리로 제공했다.

HTML5 게임의 시장은 빠른 속도로 커졌다. 캐주얼한 게임성을 가지고 있는 미니게임 위주의 시장은 점차 코어한 콘텐츠들이 나타나며 성황을 이뤘다. 앱 장터 플랫폼에서 비교적 자유로운 위치에 있는 중국의 경우에는 모바일, 앱 어느 쪽으로든 즐길 수 있는 MMORPG가 서비스되면서 많은 매출을 거둬들였다. 국내에서는 HTML5 게임만을 모아놓은 게임 포털 사이트도 서비스되면서 이용자들의 호응을 받게 된다.
HTML5 게임 포털에
이르기까지
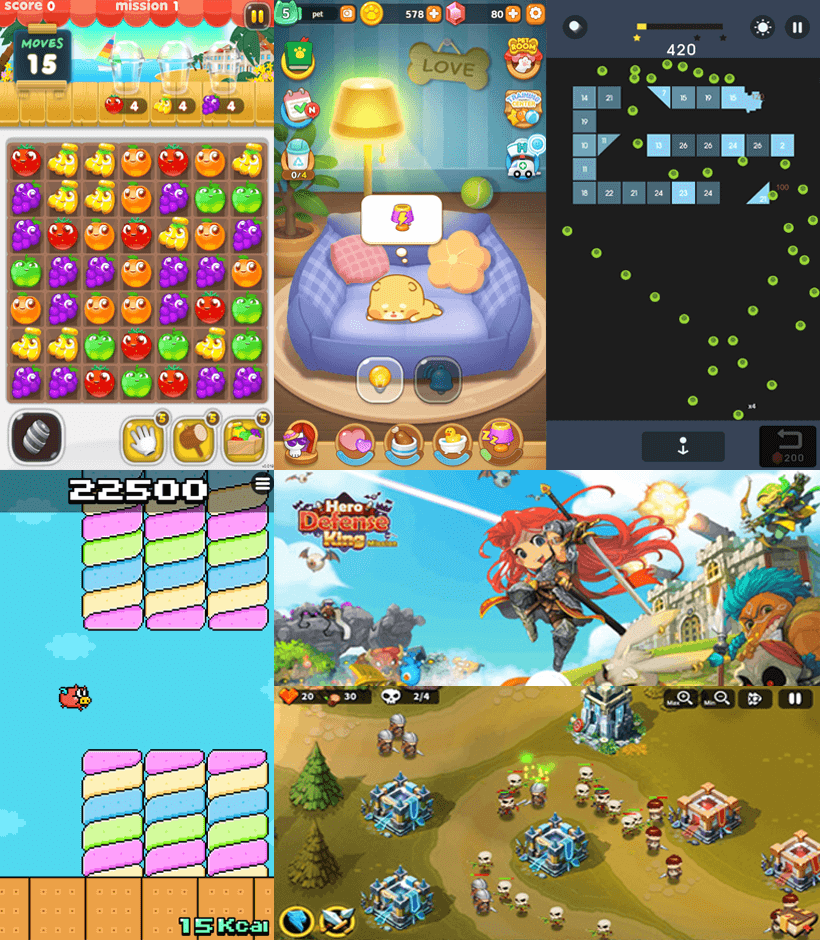
국내에서 현재 인기를 얻고 있는 HTML5 게임 플랫폼으로는 다양한 게임을 모아서 서비스하고 있는 국내 최초, 유일의 HTML5 게임 포털 사이트인 ‘게임엔(GAMEN)’을 들 수 있다. 게임엔은 귀여운 캐릭터들이 아기자기한 모험을 펼치는 캐주얼 게임부터 앱으로 제공되고 있는 게임을 고스란히 웹 브라우저로 옮겨놓은 코어 게임까지 다양한 게임을 서비스하고 있는 곳이다. 게임엔은 웹 브라우저로 즐길 수 있는 게임을 서비스하고 있음에도 불구하고 회원가입을 할 시에 자신의 플레이 기록을 서버에 남기고 다른 이들과 스코어 경쟁을 할 수도 있는, 앱 게임처럼 HTML5 게임을 플레이할 수 있는 곳이다. 스마트폰 바탕화면에 아이콘으로 즐겨찾기를 남겨놓을 수 있어, 앱처럼 이용할 수 있는 사용성도 보장한다.

게임엔에서 서비스되고 있는 HTML5 게임들을 보자면 이 기술을 활용한 콘텐츠의 발전사를 한눈에 파악할 수 있다. 과거의 플래시 게임들처럼 간단한 방식의 아이디어가 톡톡 튀는 캐주얼 게임들이 다양하게 구비돼 있다. 그뿐만 아니라 서버와 통신하며 이용자의 데이터를 남겨야 하는, 앱 게임 못지않은 게임성을 지녀 긴 시간 플레이할 수 있는 게임들까지 찾아볼 수 있다. 어도비 플래시를 활용한 게임에 추억을 지닌 이들, 다른 이들과 같이 게임하며 경쟁하고 싶은 게이머들, 스마트폰에서건 PC에서건 같은 게임을 하고자 하는 이들, 그리고 앱 설치에 거부감이 있는 이들에게는 HTML5 게임을, 그것도 다양한 게임을 접할 수 있는 HTML5 게임 포털을 접해보기를 추천한다.
최덕수 기자 press@appstory.co.kr

국내 최초 스마트 & 앱매거진 - 앱스토리
Copyright © 앱스토리, 무단전재 및 재배포 금지











