HTML5 게임 A to Z를 책임진다, 휴먼웍스 게임개발팀 이화송 PM 인터뷰
기사 입력시간 : | 원수연 기자



몇 년 전만 해도 낯설었던 HTML5 게임이라는 용어가 최근 업계 곳곳에서 심심찮게 들려오고 있다. 페이스북, 위챗과 같은 소셜 네트워크 서비스 및 글로벌 메신저들은 물론이고 OK캐쉬백, KT CLiP, 이마트와 같은 국내 대기업 서비스에도 HTML5 게임이 접목되고 있다. 왜 HTML5 게임이 기업의 주목을 받고 있고, 그 시장이 확대되고 있는 것일까? 휴먼웍스 게임개발팀의 이화송 과장을 만나 그 이유를 들어보았다.
다양한 기업체에 게임 공급하고 있어
간단한 본인 소개를 부탁드린다.
휴먼웍스 게임개발팀에서 근무하는 이화송 과장이며, 우리 회사의 HTML5 게임 브랜드인 게임엔(GameN)을 메인으로 하는 기획 및 사업 업무를 총괄하고 있다.

▲휴먼웍스 게임개발팀 이화송 과장
지난해 11월 열린 지스타에 이마트가 참여하여 화제가 되었는데, 이마트 부스의 <달려라 e 스푼즈>를 휴먼웍스에서 개발했다고 들었다.
그렇다. NC소프트와 협력하여 스푼즈 IP를 활용해 HTML5로 게임을 제작하였다.
지스타에서 꽤나 좋은 반응을 보였는데, 어떤가.
지스타 시연을 위해 실시간 멀티플레이 기능을 구현하느라 우리 팀원들이 고생했는데, 반응이 좋아 우리도 무척 기뻤다. <달려라 e 스푼즈>는 이마트 앱에서도 당시 서비스한 바 있다.

▲지스타 이마트 부스에서 선보인 휴먼웍스 개발 게임
이마트 말고 다른 앱에도 서비스를 하고 있는 것이 있나?
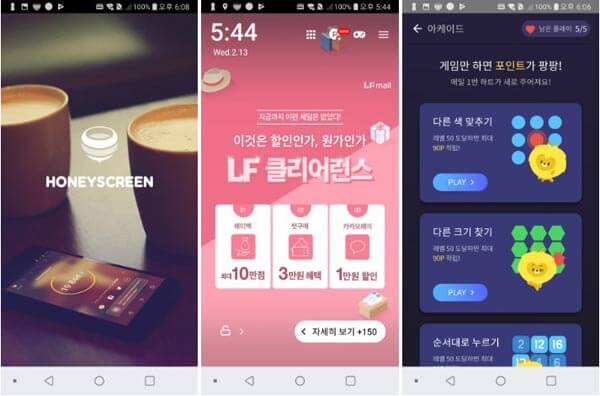
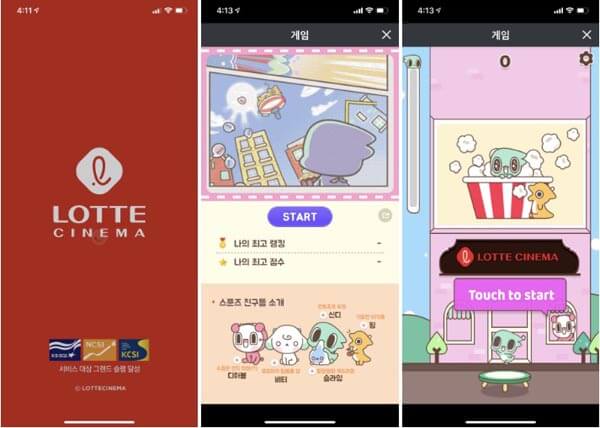
OK캐쉬백 앱에서는 2015년부터 진행하고 있고, KT CLiP 앱에서도 서비스하고 있다. CGV와는 몇 년간 함께했고, 작년에 시작한 롯데 시네마는 내부적으로 반응이 너무 좋아 콘텐츠 추가 일정이 잡혀 있다. 오락(O!LOCK, OK캐쉬백 잠금화면 앱 서비스)에서도 유저들에게 좋은 반응을 얻어 이미 한차례 콘텐츠를 확장한 바 있고 올해 계속해서 확장될 예정이다. 그리고 CJ ONE, 롯데 엘포인트 등 여러 포인트 앱에서 잠금 화면 서비스를 제공하고 있는 버즈빌과도 계약을 체결해 최근 허니스크린의 잠금화면을 통해 게임 서비스가 제공되고 있다. 이외에도 다양한 대기업 플랫폼과 조건을 협의중에 있다.
통신, 영화, 잠금 화면, 배달, 금융, 쇼핑... 분야별로 다 다 들어가시는 것 같다. 문어발식 확장 아닌가?
우리도 그렇게 농담하곤 한다. (웃음)
기업 고객의 니즈 파악한 솔루션 제공

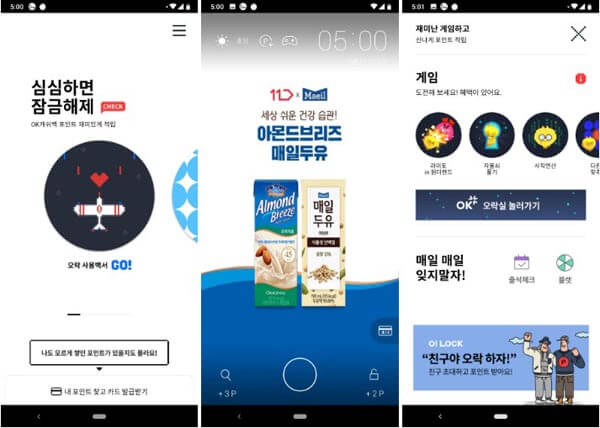
▲OK캐쉬백 포인트 잠금화면 앱인 오락에 제공되는 HTML5 게임
대중들에게도 잘 알려진 앱에 서비스를 하고 있는데, 점유율은 어떻게 되나?
내부 자료로 추측했을 때, 앱 플랫폼 시장의 90% 정도 점유하고 있는 것으로 추정하고 있다. 시장도 계속 성장 중인 상태라, 전체 파이도 계속해서 커지는 중이다.
제휴하는 앱들을 보면 게임 앱과는 성격이 다른데, 이런 곳에 서비스를 하는 이유는?
모든 앱 플랫폼에서 가장 중요한 지표 가운데 하나가 바로 체류 시간이다. 게임 서비스는 이 체류 시간을 크게 늘려줄 수 있다. 우리 제휴 앱 플랫폼 중 한 곳은 사용자는 국내에서 손꼽힐 만큼 많은데, 사용자들이 목적을 달성하면 앱에서 이탈하는 게 고민이었다. 유저가 평균 3분 정도 체류하고 이탈했는데, 게임 서비스 도입 후에는 유저들의 체류시간이 20분가량으로 크게 늘었다. 7배가 증가한 셈이다. 그리고 해당 게임을 하기 위해 앱 플랫폼을 다시 방문한다면 재방문율과 함께 앱 충성도가 높아지는 효과도 있다.
HTML5, 앱 플랫폼 한계 넘어선 기능
하지만 그렇게 늘어난다고 해도, 그건 앱이 아니라 게임 서비스에만 긍정적인 효과가 생기는 것 아닐까?
충분히 그런 걱정이 생길 수 있다. 시너지를 내기 위해서는 게임과 앱 플랫폼 서비스와의 긴밀한 연계가 중요하다. 예를 들어, 우리는 OK캐쉬백에서 OK캐쉬백 포인트를 연동하여 게임을 제공하는데, 유저가 게임을 하려면 포인트로 입장권을 구매해야 하여 포인트 소진을 유도한다. 또, 게임을 광고 구좌로 활용할 수 있다. 유저들이 게임을 하면서 자연스럽게 광고에 노출되는 것이다. 또는 게임 내 보상을 얻기 위해 단가가 높은 리워드형 동영상 광고를 시청할 수도 있다. 인기 있는 게임들의 경우 유저당 일일 게임 플레이 수가 20~30회에 이르는데, 10만 DAU라면 월 6,000만 노출이 이루어지는 셈이다.
이뿐 아니라 서비스 자체와의 연결도 가능하다. 영화를 예매하거나 음식을 주문하면 게임 참여를 유도하는 푸시를 발송하여 유저가 앱을 이탈하는 대신 게임을 플레이하게 하여 마케팅용 쿠폰을 지급할 수 있다. 아니면 새로 오픈한 지점으로 방문을 유도하기 위해 해당 지점에서 게임을 플레이하면 게임에서 보너스를 줄 수도 있다. 게임 서비스는 마케팅 도구로도 쓰일 수 있고 직접적인 수익화 도구로도 쓰일 수 있다.

▲버즈빌 허니스크린을 통해서도 HTML5 게임을 서비스하고 있다
게임 서비스가 그렇게 장점들이 많은데, 왜 앱 플랫폼들이 진작 게임 서비스들을 도입하지 않았을까?
앱의 한계 때문이다. 앱에 직접 게임을 추가하면 앱 다운로드 용량이 늘어난다. 또 게임 콘텐츠를 잘 활성화시키기 위해서는 다양한 이벤트와 이슈의 재빠른 수정이 필요한데, 그럴 때마다 유저가 앱을 새로 다운로드하게 하기는 쉽지 않다. 유저가 앱 다운로드를 거부하는 것도 문제이다. 이를 피하려면 웹뷰로 서비스해야 하는데, 그게 가능한 게임 형태는 HTML5뿐이다.
그래서 HTML5 게임 서비스가 각광받기 시작한 것이라 보인다. HTML5 게임은 널리 알려진 자바스크립트 기반으로 알고 있는데, 개발 허들이 높지 않아 다른 업체들도 쉽게 진입할 수 있지 않을까? 너무 예민한 질문을 한 것 같다.
괜찮다. (웃음) 더 많은 업체들이 관심을 갖고 시장을 넓혀나간다면 우리로서도 좋은 일이다. 오히려 진입이 쉽지 않은 게 걱정이다. HTML5 기반 게임을 개발할 수 있는 개발자 자체도 수가 적고, 경험이 있는 업체는 더더욱 적다. HTML5는 원칙적으로는 제한 없는 크로스플랫폼이 가능하다지만 실제로는 기기에 따른, OS에 따른, OS 버전에 따른, 브라우저에 따른, 앱에 따른 호환성 문제가 발생한다. 우리는 2012년 국내 최초로 HTML5 게임 개발 시작해 계속해서 노하우와 빅데이터를 쌓아왔다. 몇 년간 우리는 HTML5로 얻는 수익이 전혀 없었음에도 불구하고 계속해서 연구개발을 지속할 수 있었던 건 그때 이미 안정적인 기업이었기에 가능했던 것 같다.

▲롯데시네마 앱에는 스푼즈 IP를 이용한 게임을 서비스 중이다
HTML5 게임 서비스의 A부터 Z까지
회사의 간단한 역사를 소개해 줄 수 있나?
법인 설립은 2006년이었지만, 실제로는 2002년부터 게임 사업을 하고 있었다. 예전에 일 트래픽이 100만에 이르렀던 플래시게임 포털 사이트인 게임엔젤이 우리 서비스다. 게임엔젤은 예전만큼은 아니지만 지금도 상당한 트래픽을 발생하며 서비스 중에 있다.

▲플래시 게임 포털로 인기가 높았던 게임엔젤
꽤나 긴 시간 동안 게임 사업을 해왔다.
그렇다. 그게 여러 대기업들이 우리를 선택하는 이유 중 하나인 것 같다.
그럼 많은 앱 플랫폼이 휴먼웍스를 선택하는 또 다른 이유들에는 어떤 것들이 있나?
우리가 국내 HTML5 게임 업계에서 숙련된 개발 인력을 가장 많이 보유하고 있는 것도 이유로 들 수 있다. 40여 명으로 이루어진 우리 HTML5 사업부는 개발팀, 기획팀, 디자인팀, 그리고 지원팀로 나뉘어 있다. 개발팀은 클라이언트와 서버, 플랫폼 개발을 맡고 있으며, 기획팀은 콘텐츠와 서비스 기획을, 디자인팀은 콘텐츠 디자인, 플랫폼 디자인을 담당하고, 마지막으로 지원팀은 QA와 CS를 맡아 서비스의 전 과정을 커버하고 있다.
전 과정이라면? 좀 더 구체적으로 설명해달라.
먼저 우리는 오랜 제휴를 통해 획득한 데이터를 바탕으로 각 플랫폼에 알맞은 비즈니스 모델, 수익화 모델들을 제안한다. 다양한 모델들이 준비되어 있어서 어떤 분야의 플랫폼이라도 적합한 안을 제안할 수 있다. 서비스가 결정되면 웹 개발자와 데이터베이스 관리자, 시스템 엔지니어가 대용량 트래픽을 감당할 수 있도록 서버 환경을 구축한다. 대기업으로서는 아무래도 안정성이 중요한 만큼, 트래픽과 보안 이슈를 매우 중요하게 다루고 있다. 기초작업이 끝나면 기획자와 디자이너, 클라이언트 개발자가 제휴 플랫폼에 최적화된 게임 콘텐츠를 준비한다.

▲HTML5 게임 서비스의 모든 것을 책임지고 있다
앱 플랫폼은 운영만 하면 되는 것인가.
사실은, 우리가 운영도 맡고 있다. (웃음) 서버도 게임도 우리가 구축하고 개발한 만큼 우리가 직접 운영할 때 가장 안정적으로 운영할 수 있는 것 같다. 앱 플랫폼 특성에 맞는 활성화 이벤트들도 직접 기획하고 운영한다. 게임 특성상 게임 콘텐츠의 변화 없이는 이벤트에 한계가 있는데, 우리는 서버부터 게임 콘텐츠까지 모두 직접 개발해서 그런 문제로부터 자유롭다. 제휴 플랫폼들은 게임을 본격적으로 운영해본 적이 없다 보니, 유저 어뷰징과 같은 문제에 취약한 부분이 있다. 유저 어뷰징을 막기 위해서는 여러 데이터 수집과 지속적인 모니터링이 필수적이기 때문이다. 우리에게는 오랫동안 게임 서비스를 운영하며 쌓아온 빅데이터가 있다 보니 우리 나름의 솔루션들이 준비되어 있다. 그래서 사실 제휴사 입장에서는 방향성만 협의하고, 나머지는 우리에게 맡기면 된다.
HTML5 게임 서비스 올인원 기업이라고 볼 수 있겠다.
그렇다. 바로 그것이다. (웃음)
마지막으로, HTML5 게임 서비스의 전망은 어떻게 보는지 이야기해달라.
HTML5 게임 서비스는 이제 막 시장이 움트기 시작한 새로운 블루 오션으로, 기존의 서비스와 시너지를 낼 수 있는 부분이 무궁무진하다. 다운로드, 앱마켓 종속 등과 같이 기존의 앱이 갖고 있던 여러 구조적 문제들에서도 자유롭다. 그렇기에 IT 서비스의 중심이 PC 중심에서 모바일 앱으로 이동했던 것과 같이 다시 모바일 앱에서 HTML5가 기반이 되는 모바일 웹으로 이동할 것이고, HTML5 게임 서비스가 다시 그 중심에 있으리라 생각한다.
원수연 기자 press@appstory.co.kr

국내 최초 스마트 & 앱매거진 - 앱스토리
Copyright © 앱스토리, 무단전재 및 재배포 금지











